Creare Una GIF Animata Con Gimp
Guida scritta da anna.1704(at)email.it
Gimp dispone di plugins e script-fu per creare gif animate in modo facile e divertente. Nel campo dell'animazione, basta dare spazio alla creatività e si avranno ottimi risultati, utili soprattutto per la grafica web.

Testo animato
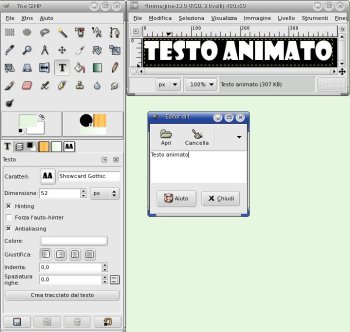
Avviare Gimp e dal menù File > Nuovo impostare, nella finestra Crea nuova immagine, le dimensioni e lo sfondo (400x60, RGB, colore di primo piano nero).
Inserimento testo
Dalla barra degli strumenti scegliere lo strumento Testo e nella scheda Opzioni Strumenti della finestra principale del programma scegliere il tipo di font, la dimensione ed il colore, ad esempio, bianco su nero. Inserire il testo nell'immagine attraverso la finestra Editor di testi di Gimp. Nella figura illustrata, ad esempio, si è scelto il font Showcard Gothic, colore bianco, 53 px.
Volendo creare un contorno colorato sul testo, si può premere il pulsante Crea tracciato dal testo, sempre nella scheda Opzioni Strumenti della finestra principale del programma.

Disegnare il tracciato sul testo
Dopo aver cambiato il colore di riempimento di primo piano, dal menù Modifica della finestra immagine selezionare la voce Delinea tracciato, impostare la larghezza e lo stile della linea (2 px, solido) per ottenere un testo leggermente bordato, come nella figura accanto. Fondere i livelli: Immagine > Fondi livelli visibili > legato all'immagine.

Effetto ombra incassata
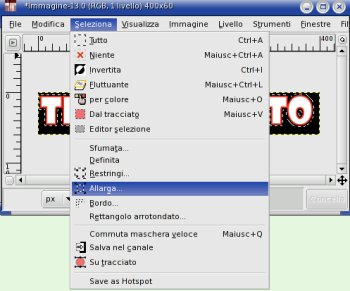
Il testo finora inserito può essere ulteriormente arricchito di un effetto ombra incassata: dalla barra degli strumenti selezionare lo strumento Seleziona regioni per colore, selezionare lo sfondo nero dell'immagine e poi dal menù Seleziona della finestra immagine scegliere la voce Allarga per estendere la selezione di 2 px.

Con la selezione attiva sul colore di sfondo, dal menù della finestra immagine Script-fu selezionare la voce Ombre > Crea ombra, impostando i seguenti valori nella finestra di dialogo dello script-fu: spostamento in X: 6, in Y: 6, raggio di sfocatura: 10, nessun ridimensionamento. L'effetto ottenuto sarà quello di un testo incassato, come da figura. Dal menù Immagine > Fondi livelli visibili, unire i livelli dell'immagine ottenuta.

Duplicazione e modifica dei livelli
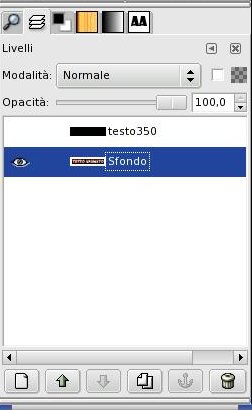
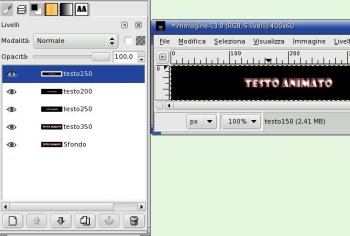
Nella finestra principale del programma, selezionare la scheda Livelli e premere il pulsante in basso Nuovo livello. Oppure, dal menù Livello della finestra immagine, selezionare la voce Nuovo Livello, dandogli un nome (ad esempio testo350), lasciando invariate le dimensioni ed il tipo di riempimento (colore di primo piano nero).
Nella scheda Livelli, disattivare la vista del livello testo350 e selezionare il livello Sfondo.
Con lo strumento Seleziona regioni per colore selezionare il colore dello sfondo, invertire la selezione e dal menù Modifica > Copia, copiare il testo.

Nella scheda livelli riattivare la vista del livello testo350, selezionarlo e dal menù Modifica > Incolla, incollare il testo del livello Sfondo.
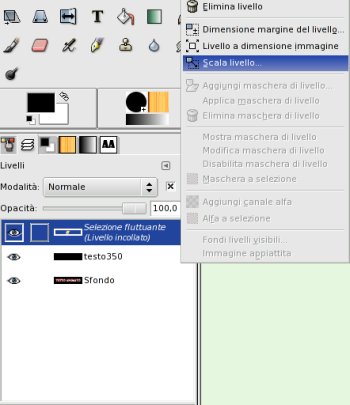
Successivamente, selezionare il menù Livello > Scala livello e ridimensionarlo a 350 px di larghezza. Ancorare la selezione fluttuante nella scheda Livelli.

Ripetere questa operazione scalando, ogni volta che s'incolla il testo su un nuovo livello, fino ad ottenere diversi livelli con testo di varie dimensioni.

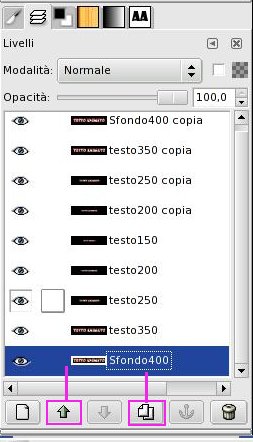
Spostamento dei livelli
Sempre dalla scheda Livelli, utilizzare il pulsante Copia livello per duplicare ciascun livello, spostandolo con le freccia Su fino a quando non si è ottenuta una scala discendente-ascendente di livelli con testo ridimensionato.

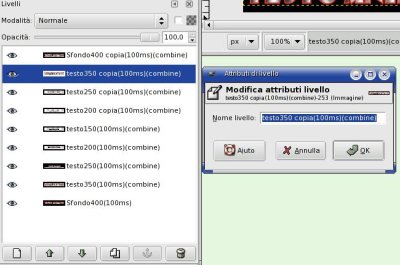
Animazione
Dal menù Filtri > Animazione > Esegui visualizzare l'anteprima dell'immagine animata e, se soddisfacente, selezionare di nuovo il menù Filtri > Animazione > Ottimizza (per GIF).
Notare che nella scheda Livelli sono state aggiunte dei valori relativi alla durata di ciascun fotogramma che sarà sempre possibile modificare manualmente modificando direttamente gli Attributi di livello (tasto destro su un livello per attivare il menù contestuale dei livelli).

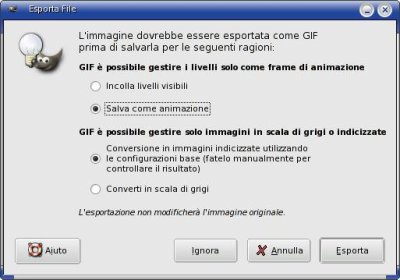
Salvataggio della gif
Dal menù File > Salva con nome > Seleziona tipo di file, scegliere il formato gif e nella successiva finestra di dialogo spuntare la voce Salva come animazione e poi premere il pulsante Esporta.
Dalla finestra di un browser visualizzare la gif animata.
Volendo, si può indicizzare l'immagine manualmente attravero il menù Immagine > Modalità > Indicizzata, impostando i parametri ottimali: il numero massimo ed il dithering di colori ed alla fine salvarla come gif animata.

Creare delle immagini png animate (mng)
Anche il formato png, che e' un formato libero, permette di creare delle immagini animate, che hanno l'estensione mng. Per far cio' basta salvare con nome il nostro lavoro indicando come estensione mng, per esempio animazione.mng, ottenendo il seguente risultato:
